〈第24回〉色を上手に活用して、生活にも彩りを!
色使いで自分を表現する「カラーマネジメント」の基礎知識

「人の印象の専門家」の吉武利恵です。
色にはたくさんの数があり、色使いによってさまざまな印象を演出することができます。人は服や持ち物、アクセサリー、ヘアカラー、メイクなどの色により、さまざまな印象を発信しています。
これは人だけでなく、プレゼンテーション資料や報告書などのドキュメントも同じ。その色使いからも、その人の印象や伝えたいメッセージを発信できるのです。企業やお店であれば、ロゴ、看板、チラシ、カタログ、インテリアやVMDなどの色使いから印象を発信できます。
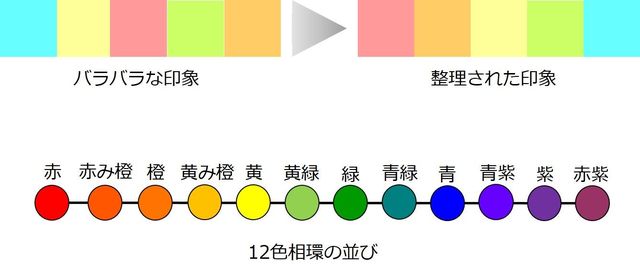
配色によっても人の印象は変わる⁉
単色の色が持つイメージを活用することもありますが、他の色と組み合わせて使用するのが一般的。この色の組み合わせを「配色」といいます。今回は、その配色についてご紹介いたします。
(前回の人の印象は「色と色調」によっても変わる?代表的な色の象徴とイメージを紹介では色の基本として、色と色調のイメージ活用法をご紹介しているので、ぜひ、そちらも合わせてご覧ください)
印象に関する「カラーマネジメント」の目的は、できるだけ多くの方に正しい情報を伝えること。そのためには、より多くの人が見分けやすい「配色」を選択することが重要になります。
人は目の中の視細胞の錐体(すいたい)で、赤・緑・青の光の3原色を感じ取ります。
この視細胞に異常があると、一般と異なる色の感じ方になります。また、色の差を感じにくい色覚異常という障害もありますが、色覚異常の方は想像よりも多く、日本人男性の約5%。女性は約0.2%の割合で現れています(参考:日本眼科学会ホームページ)。
色覚異常は珍しい障害ではありません。そのため、色覚異常の方だけでなく、より多くの方に正しい情報を伝えるためには、見やすく分かりやすい配色選びが必要になります。
そのために知っておきたいのが色相環。これは色を円形(環状)に並べたものです。
色は光の波長により連続的に変化して知覚されます。今回はスイスの芸術家ヨハネス・イッテン氏が提唱した12色相環を元に解説します。

図① 12色相環 ※(お断り)表示されている色は、ご覧のディスプレーや室内の明るさなどにより変化するため、色の組み合わせの参考としてください。
ファッションだけでなく、ドキュメント作成や看板、チラシ、カタログ、インテリアなど、メインの色数は2色をお勧めします。多くても3色。色数を抑えることで、色のメッセージを伝えながら、統一感を演出できます(もし、4色以上にするなら配置〈カラーポジション〉の工夫も必要になります)。
では、配色の基本となる7つの技法をご紹介いたします。
知っておきたい「7つの基本配色」
「隣接色相配色」で自然な印象を与える
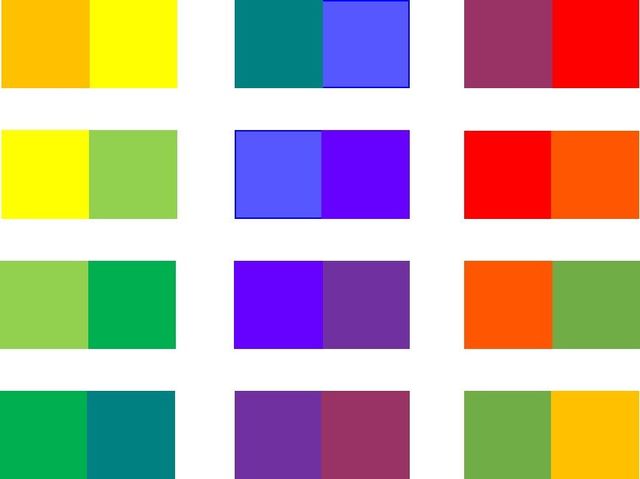
色相環上で隣の色との組み合わせを「隣接色相配色」といいます。お隣の色のために、自然な印象を与える配色になります。

図② 隣接色相配色
ただ、一部見分けにくい色の配色もあるので、工夫や配慮が必要になります。
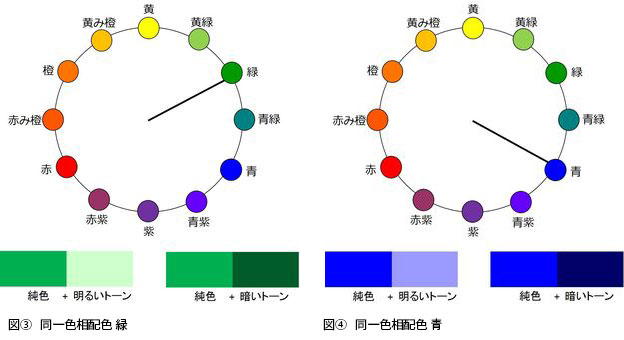
統一感を出す「同一色相配色」
色相環上で同じ位置にある色の組み合わせの。同じ色でまとめることで、色そのものが持つイメージを前面に押し出せます。
服装などで統一感を出す配色の基本技法として人気で、シンプルで上品な組み合わせの配色の代表になります。これは「支配的な」「優勢な」の意味の「ドミナント配色」とも呼ばれます。
では、緑と青を例にご覧ください。

ポイントは「同じ色相か近い色相を選択して彩度や明度の異なるトーンを組み合わせること」。それで統一感を与えます。トーンの差が少ないと見分けにくいのでトーンに差を付けましょう。
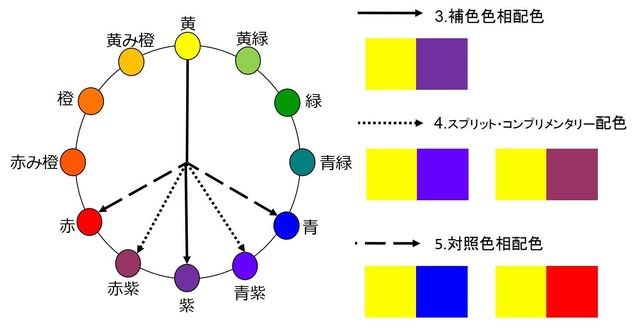
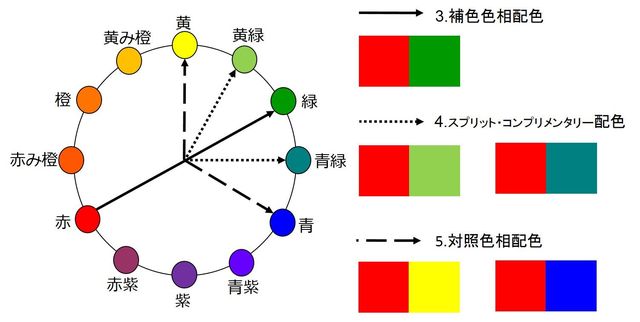
美術や装飾に使われている「補色色相配色」
色相環上で対向する色(180度の関係)同士を組み合わせた2色の配色です(「ダイアード配色」とも呼ばれます)。理想的な配色として美術や装飾に使われています。シンプル、大胆、強い印象を与える配色ですが、使用する色相環により、組み合わせは多少異なります(一部見分けにくい色の配色もあるので、工夫や配慮が必要になります)。
まとまった印象の「スプリット・コンプリメンタリー配色」
色相環上で補色の両隣と組み合わせた配色です。後に紹介する「トライアド配色(3色配色)」よりも、まとまった印象になります。補色色相配色で見分けにくい配色になる際の回避策の一つです。
企業のロゴマークにも使われる「対照色相配色」
色相環上で120度から165度の隔たりにある色を組み合わせた配色です。この配色は変化に富みながら、調和のある印象を与えます。企業のロゴマークや看板、サインにもよく使われる配色で、代表例はスウェーデン発のIKEA(イケア)。ロゴ(黄色)と外壁(青色)は、対照色相配色になっています。こちらも補色配色で見分けにくい配色の回避策の一つです。
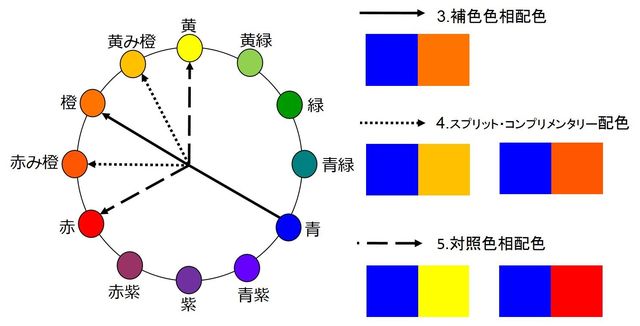
では、黄色、青色、赤色を例に、補色色相配色とスプリット・コンプリメンタリー配色、対照色相配色をまとめてご覧ください。

図⑤ 補色+SC+対照色相配色 黄

図⑥ 補色+SC+対照色相配色 青

図⑦ 補色+SC+対照色相配色 赤
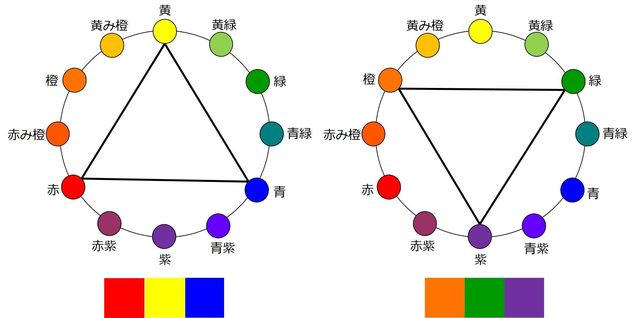
完璧な調和を表す「トライアド配色(3色配色)」
トライアド(triad=3つ1組)という名の通り、3色配色のことです。色相環を均等に3つに分割すると正三角形ができる位置にある3色から構成します。完璧な調和を表す配色といわれ、ヨハネス・イッテン氏の作った色相環以外にも適用されています。

図⑧ トライアド配色
この3色に白または黒を足して4色にすることもできます。白・黒・グレーの無彩色はいろいろな色と調和してくれます。
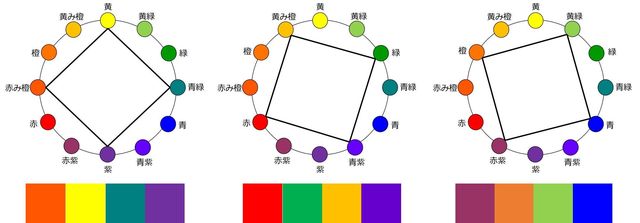
カラフルで変化に富んだ「テトラード配色(4色配色)」
テトラード(tetrad=4つ1組)という名の通り、色相環を均等に4分割する位置にある4色から構成される4色配色をいいます。補色2対の組み合わせで、カラフルで変化に富んだ印象を与えます。ヨハネス・イッテン氏の作った色相環以外にも適用されています。

図⑨ テトラード配色
他には5色の「ペンタード配色」や6色の「へクサード配色」などがありますが、4色までの配色を知っておけば、十分、日常のカラーマネジメントに活用できます。
続いて、見分けにくい配色をどうすれば、見分けやすくできるのかご紹介いたします。
「配色の5つの工夫」を理解しよう
配色では組み合わせる色や配置など、より多くの人が見分けやすい配慮が必要です。
見分けにくい色の組み合わせを避けましょう!
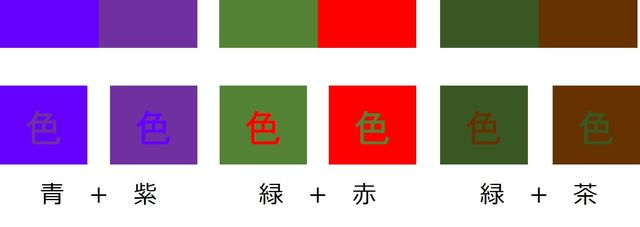
色覚異常の方にとって見分けにくい色は、他の方にも見分けにくい色となることがあります。できるだけ見分けやすい配慮をするには、避ける必要がある配色を知りましょう。中でも見分けにくい組み合わせは「青と紫」「緑と赤」「緑と茶」です。

図⑩ 見分けにくい色
どうでしょう、皆さんも見分けにくいと思いませんか?
他に見分けにくいとされている配色には、「赤と黒」「濃い赤と焦げ茶」「黄緑と黄色」「緑と橙」「緑とグレー」「緑と黒」「ピンクと白」「ピンクと水色」「ピンクとライトグレー」「ライトグレーと淡い水色」「ライトグレーと淡い緑」などがあります。
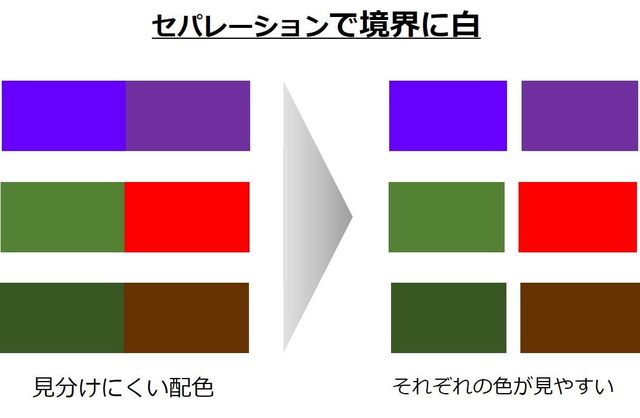
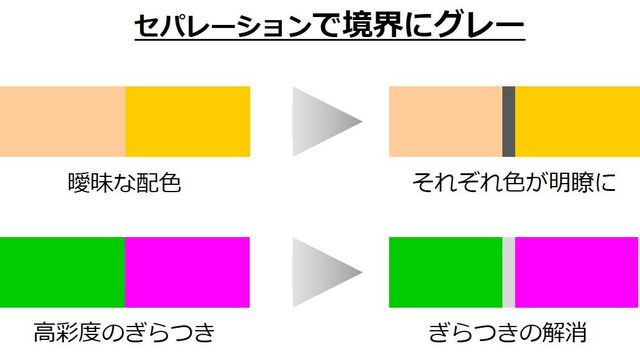
色の境界に「白・黒・グレー」を入れて見やすく!
色と色の間に無彩色または金属色を挟み込む技法を「セパレーション(分離)」といいます。見分けにくい色を見やすくしたり、曖昧な配色を明瞭に見せたり、高彩度の色を組み合わせた際に生じるぎらつきのグレアを解消するのに有効です。

図⑪ セパレーション 白

図⑫ セパレーション グレー
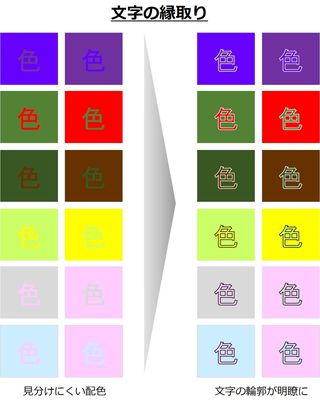
文字の場合は、ぱっと見て見やすい「視認性」と、読みやすい「可読性」が必要です。
地色と文字の色が見分けにくい場合は、文字を無彩色で縁取ることで、見やすく、読みやすくできます。縁取りもセパレーションの一種です。もしも、すっきりしない、見えにくいというときには、ぜひ試してください。

図⑬文字の縁取り
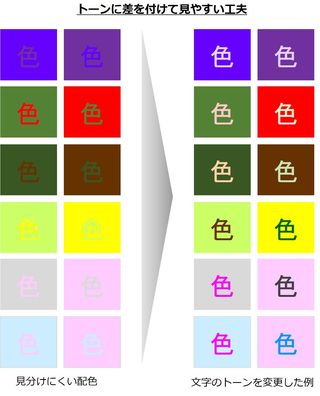
明るい色と暗い色を対比させ、明暗のコントラストを!
見分けにくい配色でも、トーンに差を付けることで見分けやすくする方法もあります。曖昧な色の配色の場合は、どちらかの明度と彩度を変化させてみましょう。
では、見分けにくい配色を元に、地色が暗い場合は文字のトーンを明るく、地色が明るい場合は文字のトーンを暗くした例をご覧ください。

図⑭ トーン変更
色のグラデーションで整理された印象をつくろう!
複数の色を使用すると、どうしても散らばった印象を与えがち。明度と彩度のトーンが同じで異なる色を組み合わせるときは、色相環順に並べると、リズム感が出て、整理された印象になります。

図⑮ 色のグラデーション
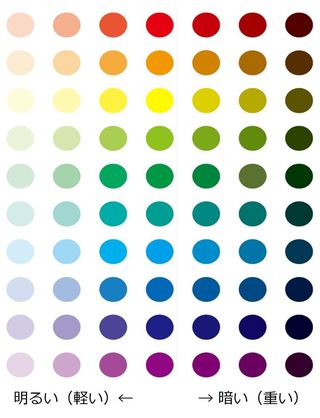
トーンのグラデーションで空間に奥行きと遠近感を演出
明るい方から暗い方へ、もしくは暗い方から明るい方へと、少しずつ変化するのがトーンのグラデーション。明度が高く明るい色は軽く感じ、明度が低く暗い色は重く感じます。空間に奥行きや遠近感を演出する技法です。

図⑯ トーンのグラデーション
もし、見分けにくい組み合わせかなぁと迷ったときは、確認できるPCソフトやスマホアプリもありますが、白黒コピーをして見分けやすいかどうかチェックするとよいでしょう。
今回は、基本配色7つと、配色の5つの工夫をご紹介しました。「彩り」や「カラフル」という多色を表す言葉がありますが、色の種類に例えて、豊かさや元気さ、楽しさなどを表現する言葉としても使われていますね。
色を上手に活用することで、皆さんの人生が、カラフルに彩りのある豊かな日々になることを願っています。ぜひ、皆さんの印象マネジメントにご活用ください。
最後まで、お読みくださいまして、誠にありがとうございました。日々の振る舞い、発言、行動の積み重ねが、あなたの印象をつくります。本来のあなたのポテンシャルに近づくために、印象で損しないために、ぜひ、印象のセルフマネジメントを一緒に意識し続けていきませんか?
